 Еще в октябре 2015 года Google объявил о внедрении проекта «Ускоренные мобильные страницы» (Accelerated Mobile Pages, AMP) для более производительного поиска. До недавних пор такие страницы отображались исключительно в новостном разделе Top Stories, однако в августе 2016 в Google сообщили, что в ближайшее время они будут отображаться также и в основной выдаче. В связи с этим владельцы сайтов проявляют сегодня особенный интерес к ускоренным мобильным страницам.
Еще в октябре 2015 года Google объявил о внедрении проекта «Ускоренные мобильные страницы» (Accelerated Mobile Pages, AMP) для более производительного поиска. До недавних пор такие страницы отображались исключительно в новостном разделе Top Stories, однако в августе 2016 в Google сообщили, что в ближайшее время они будут отображаться также и в основной выдаче. В связи с этим владельцы сайтов проявляют сегодня особенный интерес к ускоренным мобильным страницам.
Технология Accelerated Mobile Pages призвана обеспечить более быструю загрузку страниц для пользователей мобильных устройств даже при низкой скорости соединения. Для этой цели используется разметка AMP HTML (обычный HTML с некоторыми ограничениями), библиотека AMP JS и Google AMP Cache. Ускоренные мобильные страницы поддерживаются на сегодняшний день разными платформами, например, Twitter, LinkedIn, WordPress.
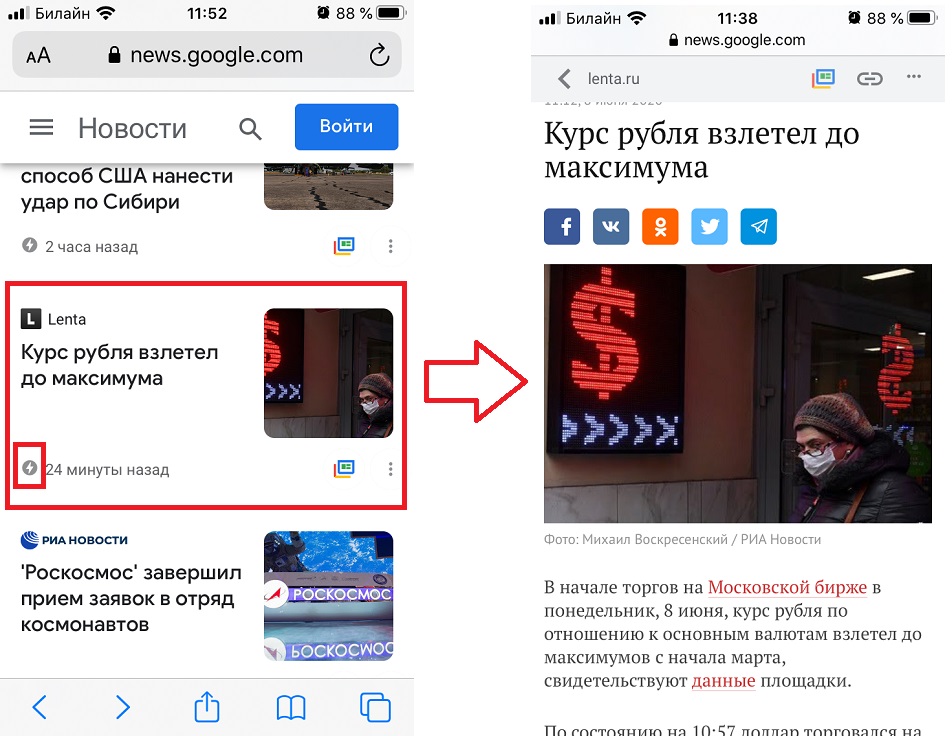
Если у страницы сайта имеется версия в формате AMP и она проиндексирована в Google Поиске, то пользователям мобильных устройств может показываться именно она. При этом, как отмечают в Google, AMP-страницы могут быть особым образом выделены в результатах поиска, а значит, могут привлечь к себе дополнительное внимание со стороны пользователей. Правда, есть оговорка: на подобных страницах должны использоваться структурированные данные, например, по стандарту Schema.org.
В чем заключаются основные особенности ускоренных мобильных страниц? Во-первых, такие страницы сохраняются в кэше Google и при обращении к ним пользователей загрузка происходит прямо из кэша, что способствует ускорению загрузки. Во-вторых, элементы AMP-страниц подгружаются последовательно, по мере прокрутки страницы пользователями, что также помогает ускорить загрузку. Наконец, в-третьих, в дизайне AMP-страниц используется «особый» HTML с некоторыми ограничениями для более надежной работы и некоторыми расширениями для оформления медийного контента.

Если говорить об ограничениях в AMP HTML, то эта разметка не поддерживает в частности тег <form>, а значит на ускоренных страницах сайта не получится разместить какие-либо формы заявок или, скажем, формы для комментирования. Кроме того, для загрузки пользовательских шрифтов на AMP-странице необходи
мо использовать специальное расширение amp-font — для лучшего контроля за загрузкой.
Что касается расширений в AMP HTML, то среди них можно упомянуть такие элементы, как amp-img, заменяющий стандартный HTML-тег img, amp-anim, предназначенный для отображения анимированных GIF-изображений, amp-video вместо тега video в HTML 5, amp-youtube, созданный специально для видеороликов с YouTube, и др.
Как правило, для работы с технологией Accelerated Mobile Pages на сайте необходимо создавать и поддерживать и «обычные» страницы, и AMP, для того чтобы поисковая система Google смогла проиндексировать AMP-версии. С этой целью на обычные страницы сайта добавляются ссылки вида <link rel=»amphtml» href=»https://www.example.com/url/to/amp-version.html» />, а на страницы AMP — ссылки вида <link rel=»canonical» href=»https://www.example.com/url/to/regular-html-version.html» />, где обычная страница помечается как каноническая.
Создание AMP-страницы без обычной HTML-версии также возможно. На таких страницах необходимо указать ссылки вида <link rel=»canonical» href=»https://www.example.com/url/to/amp-document.html» />. Google сможет их проиндексировать, если обнаружит. Для этого важно убедиться, что такие страницы указаны в файле Sitemap и имеют ссылки с других индексируемых страниц сайта.
Ускоренные мобильные страницы позволяют повысить скорость загрузки сайтов на мобильных устройствах и тем самым улучшить пользовательский опыт. Однако они ни в коем случае не являются «панацеей» от всех проблем сайтов и должны быть использованы строго в соответствии с необходимостью: все-таки функционал AMP HTML существенно ограничен и не для всех типов сайтов ускоренные мобильные страницы будут полезны. К тому же следует отметить, что отслеживание подобных страниц в системах веб-аналитики требует дополнительных настроек, а значит требует дополнительных затрат сил и времени.
























